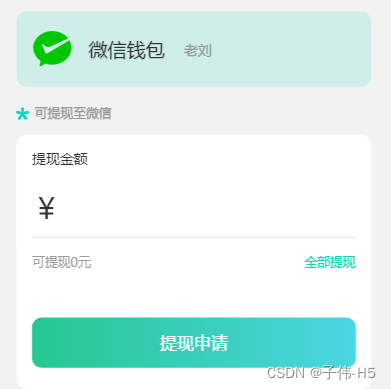
页面布局
提现页面 有一个输入框 一个提现按钮 一段提现全部的文字

首先用v-model 和data内的数据双向绑定
输入框逻辑分析
输入框的逻辑 为了符合日常输出 所以要对输入框加一些条件限制
因为是提现 所以对输入的字符做筛选,只允许出现小数点和数字 这里用正则实现的
小数点后只能输入两位小数, 超过两位的去除掉 因为提现的最小金额是两位数
.前面如果没有数字 就自动补零(首个字符为.的时候)
只能输入一个小数点
输入的金额要小于等于余额 如果大于,就把余额赋值给提现的金额
点击全部提现,也是把余额赋值给提现金额
<input type="number" step="0.01" min="0" v-model="withdrawMoney" @input="validateInput">
<view class="btn" @click="apply">提现申请</view>// 对输入的金额做处理
validateInput(e) {let inputValue = e.detail.value;let integerPart = parseInt(inputValue); // 整数let decimalPart = inputValue - parseInt(inputValue); // 小数// 移除非数字和小数点以外的字符 inputValue = inputValue.replace(/[^0-9.]/g, ''); // 小数点只能输入两位小数,并去除多余的 if (inputValue.includes('.')) { if (inputValue.indexOf('.') === inputValue.length - 1) {decimalPart = '.'} else if (inputValue.indexOf('.') === inputValue.length - 2) { if (decimalPart == 0) {decimalPart = '.0'} else {decimalPart = parseFloat(decimalPart);}} else {decimalPart = inputValue.substr(inputValue.indexOf('.') + 1, 2);decimalPart = parseFloat(decimalPart / 100)console.log(decimalPart)} }// 整数部分补0,只针对第一位数字为0的情况 if (inputValue.length === 1 && inputValue === '0') { inputValue = ''; console.log(integerPart)} else if (inputValue[0] === '.') { integerPart = ''console.log(integerPart, decimalPart, inputValue)} else if (inputValue[0] !== '.') { inputValue = inputValueconsole.log(integerPart, decimalPart, inputValue)if (integerPart[0] === '0' && integerPart.length >= 1) { integerPart = integerPart.substr(1); console.log(integerPart)} } // // 整数部分补0,只针对没有其他整数的情况 if (integerPart === '' && decimalPart === '') { integerPart = '0'; } else if (integerPart === '' && decimalPart !== '') { integerPart = 0; }// 如果输入的值大于余额,则强制转换为余额值 if (parseFloat(inputValue) > this.amount) { inputValue = this.amount; } else { console.log(integerPart, decimalPart)inputValue = integerPart + decimalPart; // 重新组合整数部分和小数部分,并更新v-model的值 } this.$nextTick(() => {console.log(inputValue)this.withdrawMoney = inputValue });
},// 全部提现
handleAllWithdraw () {this.withdrawMoney = this.amount
},// 提现
async apply() {const data = {amount: this.withdrawMoney,type: "weixin"}await takeMoney(data) .then(result => { // 成功this.amount = this.amount - this.withdrawMoneythis.withdrawMoney = ''uni.showToast({ title: '申请提现成功', icon: 'success', duration: 1000 }); }) .catch(error => { // 失败 this.withdrawMoney = ''uni.showToast({ title: '申请提现失败', icon: 'none', duration: 2000 }); })
}