目录
内容控件(2)
TextBlock文字块
TextBox文本框
TextBoxBase基类
TextBox控件
RichTextBox富文本框
ToolTip控件(提示工具)
Popup弹出窗口
Image图像控件
属性成员
事件成员
内容控件(2)
TextBlock文字块
TextBlock是用于显示文本的控件,相比Label,它提供了更多的功能和灵活性。
TextBlock的特点和用法:
- 文本格式化:TextBlock允许我们应用格式化文本,包括设置字体、字号、加粗、斜体等样式。
- 文本换行:TextBlock可以自动换行长文本,而不会截断内容。
- 内联元素:TextBlock允许我们在文本中插入内联元素,如超链接、图标等。
- 富文本支持:TextBlock可以显示富文本内容,包括不同的字体、颜色、下划线等。
- 高性能:相比Label,TextBlock通常具有更好的性能,特别是在处理大量文本时。
TextBlock提供了丰富的属性来控制文本的外观和布局。下面是对这些属性的简要说明:
- FontWeight: 控制文本的粗细程度,可以设置为Normal、Bold等。
- FontStyle: 控制文本的样式,例如斜体、正常。
- FontFamily: 设置文本的字体系列,如Arial、微软雅黑等。
- Text: 设置或获取TextBlock中显示的文本内容。
- ContentEnd: 获取TextBlock内容的末尾位置。
- Typography: 控制文本的排版变体。
- FontStretch: 控制文本的拉伸特征,例如Condensed、Expanded等。
- BaselineOffset: 设置文本每行相对于基线的偏移量。
- FontSize: 设置文本的字号大小。
- TextWrapping: 控制文本的换行方式,可以设置为NoWrap、Wrap等。
- Background: 设置TextBlock的背景颜色。
- TextEffects: 应用于文本内容的效果,例如阴影、发光等。
- LineHeight: 设置每行文本的高度。
- Padding: 设置文本内容与TextBlock边界之间的填充空间。
- TextAlignment: 控制文本的水平对齐方式,可以设置为Left、Right、Center等。
- TextTrimming: 在内容超出内容区域时采用的文本剪裁行为,可以设置为None、CharacterEllipsis等。
- Foreground: 设置文本的前景色,即文本的颜色。
- Inlines: 一个集合,用于存储内联流内容元素,例如Run对象,可以单独设置每个Run的样式。
- ContentStart: 获取TextBlock内容的起始位置。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><WrapPanel Margin="10"><!-- 使用Label显示静态文本 --><TextBlock Text="这是一个TextBlock文字块" Margin="5"/><!-- 粗体、斜体、字体、字号 --><TextBlock FontWeight="Bold" Text="粗体文字" Margin="5"/><TextBlock FontStyle="Italic" Text="斜体文字" Margin="5"/><TextBlock FontFamily="Microsoft YaHei UI" Text="微软雅黑" Margin="5"/><TextBlock FontSize="30" Text="大号字体" Margin="5"/><!-- 文本颜色、背景颜色 --><TextBlock Foreground="Red" Text="红色文字" Margin="5"/><TextBlock Foreground="Yellow" Background="Red" Text="底色文字" Margin="5"/><!-- 内间距 --><TextBlock Foreground="Yellow" Background="Red" Text="内间距文字" Padding="10" Margin="5"/><!-- 使用Run设置不同颜色的文本 --><TextBlock Background="LightGray" Height="25" Margin="5"><Run Foreground="Red">这行文字</Run><Run Foreground="Green">由三部分</Run><Run Foreground="Blue">组成</Run></TextBlock><!-- 文本换行 --><Grid Width="150" Height="100" Background="LightGoldenrodYellow" Margin="5"><TextBlock TextWrapping="Wrap" Margin="10" Text="这段文字体现了文字的文本换行属性TextWrapping"/></Grid><!-- 使用Run设置复杂样式的文本 --><Grid Margin="5"><TextBlock Width="320" Height="100" FontSize="15" FontFamily="微软雅黑" FontWeight="Black" Foreground="#dddddd" Background="Teal" TextAlignment="Center" TextWrapping="Wrap" TextTrimming="CharacterEllipsis" Margin="10" Padding="5"><Run Foreground="#CDB632" TextDecorations="Underline">滚滚长江东逝水,浪花淘尽英雄。</Run><Run>白发渔樵江渚上,惯看秋月春风。</Run></TextBlock></Grid></WrapPanel>
</Window>
TextBox文本框
TextBox 控件是 WPF 中用于接受用户输入文本的常用控件之一。它继承自 TextBoxBase,而 TextBoxBase 则继承自 Control。
TextBoxBase基类
TextBoxBase 基类提供了以下属性:
- VerticalScrollBarVisibility: 获取或设置垂直滚动条是否可见。
- HorizontalScrollBarVisibility: 获取或设置水平滚动条是否可见。
- AcceptsReturn: 获取或设置一个值,指示在文本框中按下回车键时是否添加新行。
- AcceptsTab: 获取或设置一个值,指示在文本框中按下 Tab 键时是否插入制表符。
- IsReadOnlyCaretVisible: 获取或设置一个值,指示只读文本框中的插入符是否可见。
- SelectionOpacity: 获取或设置用户选中文本时的透明度。
- IsUndoEnabled: 获取或设置一个值,指示文本框是否启用撤销支持。
- UndoLimit: 获取或设置撤销队列中存储的操作数目限制。
- AutoWordSelection: 获取或设置一个值,指示是否自动选择字词。
- SelectionBrush: 获取或设置用户选择文本时的画刷。
- IsReadOnly: 获取或设置一个值,指示文本框是否只读。
- CaretBrush: 获取或设置用于绘制文本框中插入符的画刷。
- IsInactiveSelectionHighlightEnabled: 获取或设置一个值,指示当文本框没有焦点时是否显示选定文本的高亮显示。
TextBoxBase 基类还提供了以下事件:
- TextChanged: 每当文本框中的文本内容发生更改时触发。可以用于监视文本的实时变化,执行验证逻辑或者处理其他业务逻辑。
- SelectionChanged: 当文本框中的选定文本范围发生更改时触发。可以用于检测用户选择文本的变化,并在需要时进行相应的处理。
TextBox控件
TextBox 类还提供了以下属性:
- MinLines: 获取或设置 TextBox 控件的最小可见行数。
- MaxLines: 获取或设置 TextBox 控件的最大可见行数。
- CharacterCasing: 获取或设置 TextBox 控件中字符的大小写形式。可以设置为 Normal、Lower 或 Upper。
- MaxLength: 获取或设置 TextBox 控件中允许手动输入的最大字符数。
- TextAlignment: 获取或设置 TextBox 控件中文本的水平对齐方式,例如左对齐、右对齐、居中对齐和两端对齐。
- CaretIndex: 获取或设置插入点的插入位置索引。
- SelectionLength: 获取或设置当前所选内容中的字符数。
- SelectionStart: 获取或设置当前所选内容的起始位置的字符索引。
- Typography: 获取 TextBox 控件中的文本内容的当前有效版式变体。
- LineCount: 获取 TextBox 控件中的总行数。
- TextDecorations: 获取应用于 TextBox 控件中文本的文本修饰。
- SelectedText: 获取或设置 TextBox 控件中当前选择的内容。
- TextWrapping: 获取或设置 TextBox 控件中文本的换行方式。
TextBox文本框本身没有任务事件,都是继承父类的事件。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><Grid Margin="20"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><!-- 第一个文本框 --><TextBox x:Name="textBox1" Grid.Row="0" Margin="5" Width="200" TextAlignment="Center" Text="请输入姓名"GotFocus="TextBox_GotFocus" LostFocus="TextBox_LostFocus"/><!-- 只读文本框 --><TextBox x:Name="textBox2" Grid.Row="1" Margin="5" Width="200" Text="只读文本框" IsReadOnly="True"/><!-- 可以输入多行文本的文本框 --><TextBox x:Name="textBox3" Grid.Row="2" Margin="5" Width="200" Height="80" TextWrapping="Wrap"Text="这是一个可以输入多行文本的 TextBox 控件,你可以在这里输入多行文本。"GotFocus="TextBox_GotFocus" LostFocus="TextBox_LostFocus"/><!-- 限制输入长度的文本框 --><TextBox x:Name="textBox4" Grid.Row="3" Margin="5" Width="200" MaxLength="10" Text="最多输入10个字符"GotFocus="TextBox_GotFocus" LostFocus="TextBox_LostFocus"/></Grid>
</Window>
using System.Windows;
using System.Windows.Controls;namespace WpfApp2
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void TextBox_GotFocus(object sender, RoutedEventArgs e){TextBox? textBox = sender as TextBox;if (textBox != null){// 清空文本框textBox.Text = "";}}private void TextBox_LostFocus(object sender, RoutedEventArgs e){TextBox? textBox = sender as TextBox;if (textBox != null){// 还原文本框if (textBox == textBox1){textBox.Text = "请输入姓名";}else if (textBox == textBox3){textBox.Text = "这是一个可以输入多行文本的 TextBox 控件,你可以在这里输入多行文本。";}else if (textBox == textBox4){textBox.Text = "最多输入10个字符";}}}}
}
RichTextBox富文本框
RichTextBox 提供了比 TextBox 更丰富的文档编辑功能。它允许用户创建和编辑包含格式、图像、超链接等丰富内容的文档。与简单的 TextBox 不同,RichTextBox 具有更多的属性、方法和事件,使用户能够更灵活地编辑文本内容。
RichTextBox 控件的结构定义包含以下重要成员:
构造函数:
- public RichTextBox();:无参构造函数用于创建 RichTextBox 控件的实例。
- public RichTextBox(FlowDocument document);:带有 FlowDocument 参数的构造函数,用于创建 RichTextBox 控件并指定初始文档内容。
属性:
- public FlowDocument Document { get; set; }:获取或设置 RichTextBox 控件的文档内容,文档类型为 FlowDocument。
- public bool IsDocumentEnabled { get; set; }:获取或设置一个值,指示是否启用 RichTextBox 的文档模式。
- public TextSelection Selection { get; }:获取当前文本选择的对象。
- public TextPointer CaretPosition { get; set; }:获取或设置 RichTextBox 控件中插入符的位置。
方法:
- public TextPointer GetNextSpellingErrorPosition(TextPointer position, LogicalDirection direction);:获取指定位置之后(或之前)的下一个拼写错误的位置。
- public TextPointer GetPositionFromPoint(Point point, bool snapToText);:根据指定的屏幕坐标获取 RichTextBox 中的文本位置。
- public SpellingError GetSpellingError(TextPointer position);:获取指定位置处的拼写错误。
- public TextRange GetSpellingErrorRange(TextPointer position);:获取包含指定位置的拼写错误的文本范围。
- public bool ShouldSerializeDocument();:指示是否应序列化文档属性。
其他成员:
- protected internal override IEnumerator LogicalChildren { get; }:获取 RichTextBox 控件的逻辑子元素的枚举器。
- protected override Size MeasureOverride(Size constraint);:重写的用于测量控件大小的方法。
- protected override AutomationPeer OnCreateAutomationPeer();:创建 RichTextBox 控件的自动化对等体。
- protected override void OnDpiChanged(DpiScale oldDpiScaleInfo, DpiScale newDpiScaleInfo);:处理 DPI 变化的方法。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><Grid><RichTextBox x:Name="richTextBox" Margin="10"><FlowDocument><Paragraph><Run FontWeight="Bold">这是一个 RichTextBox 示例</Run></Paragraph><Paragraph><Run>RichTextBox 在 WPF 中提供了先进的文本编辑功能。</Run></Paragraph><Paragraph><Run>您可以在 RichTextBox 中添加中文文本,并且可以使用不同的字体、样式、颜色等。</Run></Paragraph></FlowDocument></RichTextBox></Grid>
</Window>
ToolTip控件(提示工具)
ToolTip 控件继承自 ContentControl,用于显示提示信息。但ToolTip 不能单独存在于 WPF 的视觉树上,必须依附于另一个控件。当鼠标移动到依附的控件上方并悬停一段时间时,ToolTip 将显示其内容。ToolTip 的内容可以是任何类型,包括文本、图像、甚至其他控件。要为控件添加 ToolTip,可以使用控件的 ToolTip 属性,并设置其内容为想要显示的内容。
ToolTip控件的主要成员包括:
属性:
- IsOpen:获取或设置一个值,指示 ToolTip 是否处于打开状态。
- StaysOpen:获取或设置一个值,指示 ToolTip 是否始终保持打开状态。
- CustomPopupPlacementCallback:获取或设置自定义的弹出位置回调函数。
- Placement:获取或设置 ToolTip 相对于其目标的位置。
- PlacementRectangle:获取或设置 ToolTip 相对于屏幕的位置和大小。
- PlacementTarget:获取或设置包含 ToolTip 的 UI 元素。
- HorizontalOffset:获取或设置 ToolTip 相对于其内容的水平偏移量。
- VerticalOffset:获取或设置 ToolTip 相对于其内容的垂直偏移量。
- HasDropShadow:获取或设置一个值,指示是否为 ToolTip 显示阴影效果。
事件:
- Opened:当 ToolTip 打开时发生。
- Closed:当 ToolTip 关闭时发生。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><Grid><!-- 定义一个按钮,并设置ToolTip --><Button Content="Hover Me" HorizontalAlignment="Center" VerticalAlignment="Center"><Button.ToolTip><!-- ToolTip 的内容可以是任意的,这里设置为一个文本字符串 --><ToolTip Content="This is a ToolTip."/></Button.ToolTip></Button></Grid>
</Window>
Popup弹出窗口
Popup控件在WPF中用于在指定的元素或窗体中弹出一个具有任意内容的窗口。opup继承于FrameworkElement,算得上是独门独户的控件,因为大多数控件都是从Shape、Control或Panel三个类继承而来。与ToolTip不同,Popup可以显示更复杂的内容,包括自定义的用户界面。Popup通常用于创建自定义的弹出菜单、弹出提示、上下文菜单等交互式功能。
下面是对Popup控件主要属性和事件的说明:
属性成员:
- HasDropShadow: 只读属性,指示控件是否具有投影效果。
- AllowsTransparency: 获取或设置一个值,指示控件是否包含透明内容。
- PopupAnimation: 获取或设置控件打开或关闭时的动画效果。可以是None、Fade、Slide、Scroll等不同类型的动画。
- PlacementRectangle: 获取或设置控件打开时的矩形位置。
- PlacementTarget: 获取或设置Popup控件在哪个控件旁边打开,这个属性是Popup控件打开的相对位置。
- VerticalOffset: 获取或设置目标原点和Popup控件对齐点之间的垂直距离。
- HorizontalOffset: 获取或设置目标原点和Popup控件对齐之间的水平距离。
- StaysOpen: 默认值为true,表示Popup打开后,如果失去焦点,Popup是否继续显示。
- Child: 获取或设置Popup控件的内容,类似于ContentControl的Content属性,但是Popup的内容只能是一个元素。
- IsOpen: 获取或设置Popup控件是否可见。
- Placement: 枚举类,表示Popup控件显示时的对齐方式。
事件成员:
- Opened事件: 当Popup控件打开时引发的事件。
- Closed事件: 当Popup控件关闭时引发的事件。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"><CheckBox x:Name="checkbox" Content="显示菜单" Height="30" Margin="5" ToolTip="显示菜单" Checked="checkbox_Checked"/><Popup Name="myPopup" IsOpen="{Binding IsChecked, ElementName=checkbox}" PlacementTarget="{Binding ElementName=checkbox}" StaysOpen="True"><Border BorderThickness="1" Background="LightBlue"><StackPanel><Button Content="选项 1" Click="MenuItem_Click"/><Button Content="选项 2" Click="MenuItem_Click"/><Button Content="选项 3" Click="MenuItem_Click"/></StackPanel></Border></Popup></StackPanel>
</Window>
using System.Windows;
using System.Windows.Controls;namespace WpfApp2
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void MenuItem_Click(object sender, RoutedEventArgs e){Button clickedButton = sender as Button; // 获取被点击的按钮// 根据按钮的内容执行不同的操作或显示不同的信息switch (clickedButton.Content.ToString()){case "选项 1":MessageBox.Show("选项 1 被点击了");myPopup.IsOpen = false; // 选择选项后关闭弹出菜单break;case "选项 2":MessageBox.Show("选项 2 被点击了");myPopup.IsOpen = false; // 选择选项后关闭弹出菜单break;case "选项 3":MessageBox.Show("选项 3 被点击了");myPopup.IsOpen = false; // 选择选项后关闭弹出菜单break;default:// 默认情况下,如果按钮内容不匹配任何选项,显示默认信息MessageBox.Show("未知选项被点击了");break;}}// checkbox_Checked事件处理程序private void checkbox_Checked(object sender, RoutedEventArgs e){CheckBox? checkBox = sender as CheckBox;if (checkBox.IsChecked == true){myPopup.IsOpen = true; // 当复选框被选中时,打开Popup}else{myPopup.IsOpen = false; // 当复选框被取消选中时,关闭Popup}}}
}
Image图像控件
Image控件是用于显示图像的控件,它继承自FrameworkElement基类。可以使用Image控件来显示各种图像格式,如.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。
在加载.gif动画图片时,WPF默认只显示第一帧。如果需要在WPF中显示.gif动画,可以通过使用第三方库,例如WpfAnimatedGif库来实现。这个库可以让WPF中显示.gif动画图片,而不仅仅是第一帧。您可以通过NuGet来安装WpfAnimatedGif库。
属性成员
1、StretchDirection
说明:枚举类型,表示图像在缩放时的方向条件。可以是以下值之一:
- UpOnly:表示图像仅在小于父级尺寸时进行缩放。
- DownOnly:表示图像仅在大于父级尺寸时进行缩放。
- Both:表示图像可以在满足上述两种条件下进行缩放。
2、Stretch
说明:枚举类型,表示图像的缩放模式。可以是以下值之一:
- None:保持图像原始大小。
- Fill:调整图像大小以填充目标尺寸,且不保留纵横比。
- Uniform:在保持纵横比的前提下缩放图像。
- UniformToFill:在保持纵横比的前提下缩放图像,同时可以进行裁剪。
3、Source 说明:图像的源,类型为ImageSource。
4、BaseUri 说明:获取或设置图像的基本统一资源标识符(URI)。
事件成员
- DpiChanged :当显示图像的屏幕的 DPI 发生更改时触发。
- ImageFailed :在图像加载失败时触发。
例子:
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><Grid><Image Width="200" Height="150" Stretch="Uniform" Source="/Images/meimei.png" /></Grid>
</Window>
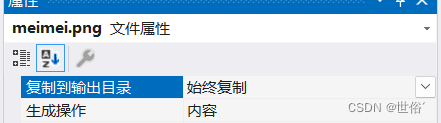
注意:一定要将图片属性改成始终复制