文章目录
- 常见音频变声算法
- 使用Wav库读写音频文件
- 使用pitchShift算法进行音频变调
- 主文件完整代码
- 工程下载地址
常见音频变声算法
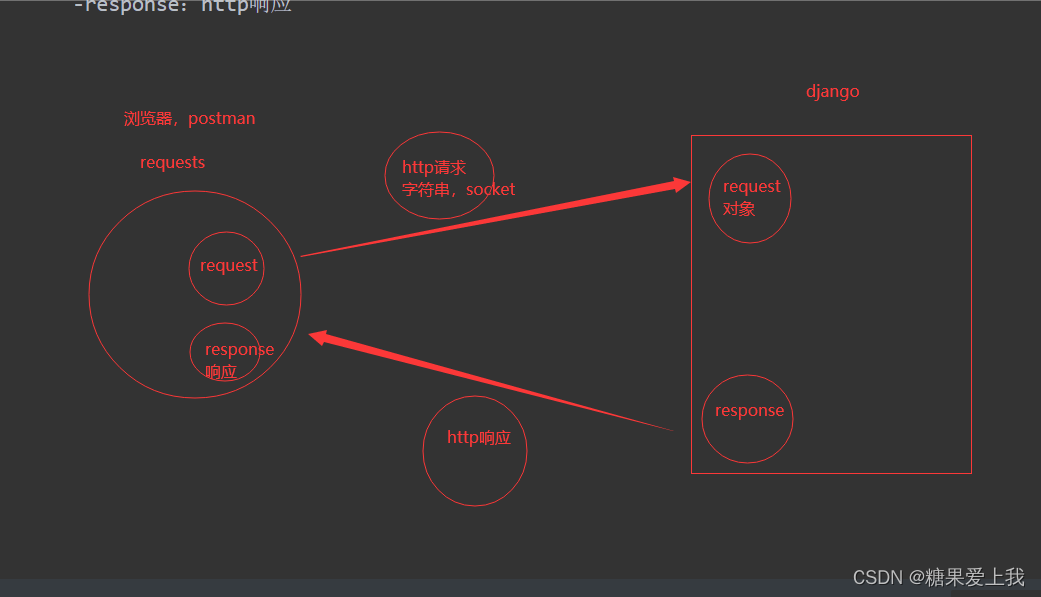
在游戏或者一些特殊场景下为了提高娱乐性或者保护声音的特征,我们会对音频进行变声变调处理。常用的算法包括:
1.基于傅里叶变换的频域算法,该类算法的优点是声音连续,不会产生断断续续的声音,缺点是算法复杂度高计算量相对比较大;
2.基于时域的插值算法,该类算法的优点是计算简单,缺点是变调的过程中容易失真;
3.PSOLA(Pitch Synchronous Overlap Add)算法,该类算法的优点是保持音频的时域特性,减少变调过程中的失真,缺点是实现复杂度高需要高效的算法和数据结构,适用于实时处理的场景;
4.基于机器学习的算法,采用AI技术可以更加智能化高质量的进行音频处理,但同时也需要更多的训练语料和计算资源进行模型训练;
5.频域重采样算法,该类算法在频域中对音频进行高效的重采样操作,提供良好的声音质量和效率,但算法实现复杂度高,需要较大的计算资源;
这里以一个开源的基于傅里叶变换的频域算法为例,说明一下如何实现音频的变调不变速操作: