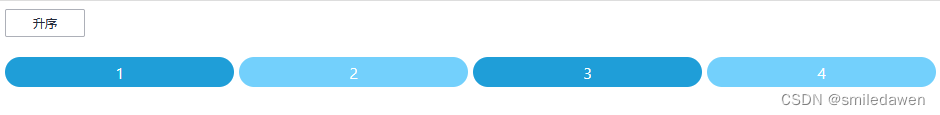
使用v-for,循环返回数据returnData,并并排展示。这个功能之后项目中要用。
小tips:
- tiny-row中的:order,与内容中的:no,配合,实现升序降序排列
- :no绑定到index上,需要写在v-for后面
- v-for写在循环的节点上,不用写在包裹它的那一个div里
<template><div class="content"><tiny-layout><tiny-row><tiny-button @click="toggleOrder">{{ state.buttonLabel }}</tiny-button></tiny-row><tiny-row :flex="true" :gutter="5" :order="state.order"><tiny-col :span="3" v-for="(item, index) in returnData" :no=index><div class="col">{{item.num}}</div></tiny-col></tiny-row></tiny-layout></div>
</template><script setup lang="jsx">
import { ref } from 'vue'
import { Layout as TinyLayout, Row as TinyRow, Col as TinyCol, Button as TinyButton } from '@opentiny/vue'const state = ref({buttonLabel: '升序',order: 'asc'
})const returnData=ref([{num:1, },
{num:2, },
{num:3, },
{num:4, },])function toggleOrder() {if (state.value.buttonLabel === '升序') {state.value.buttonLabel = '降序'state.value.order = 'des'} else {state.value.buttonLabel = '升序'state.value.order = 'asc'}
}
</script><style scoped>
.tiny-row {margin-bottom: 20px;
}.tiny-row .last-child {margin-bottom: 0;
}.tiny-col .col {line-height: 30px;text-align: center;color: #fff;background: #1f9ed8;border-radius: 15px;
}.tiny-col:nth-child(even) .col {background: #73d0fc;
}
</style>