1.什么是vue?
 框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2.vue快速入门

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message">{{ message }}</div>
</body>
<script>new Vue({el:"#app",data:{message:"Hello world",}})
</script></html>3.vue的常用指令

1.v-bodel和v-model

<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body><div id="app"><a v-bind:href="url">连接一</a><a :href="url">连接二</a>
</div></body><script>new Vue({el:"#app",data:{url:"https://www.baidu.com",}})
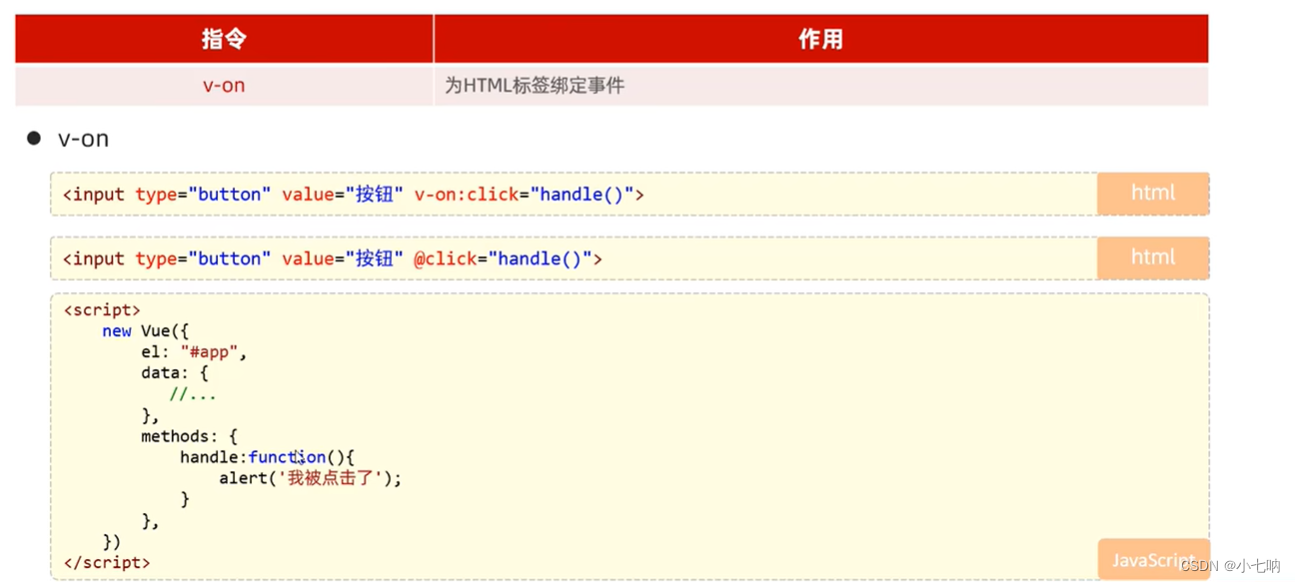
</script>2.v-on

<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body><div id="app"><input type="button" value="btn1" v-on:click="handle()"><input type="button" value="btn2" @click="handle()">
</div></body><script>new Vue({el:"#app",data:{},methods:{handle:function () {alert("我被点击了一下");}}})
</script>
</html>3.v-if和v-show

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model = "age">经判定<span v-if="age <= 35">年轻人(35岁以下)</span><span v-else-if="age>35 &&age<60">中年人</span><span v-else>老年人</span><br><br><input type="text" v-model = "age">经判定<span v-show="age <= 35">年轻人(35岁以下)</span><span v-show="age>35 && age<60">中年人</span><span v-show="age >= 60">老年人</span></div></body><script>new Vue({el:"#app",data:{age :20},methods:{}})
</script>
</html>4.v-for

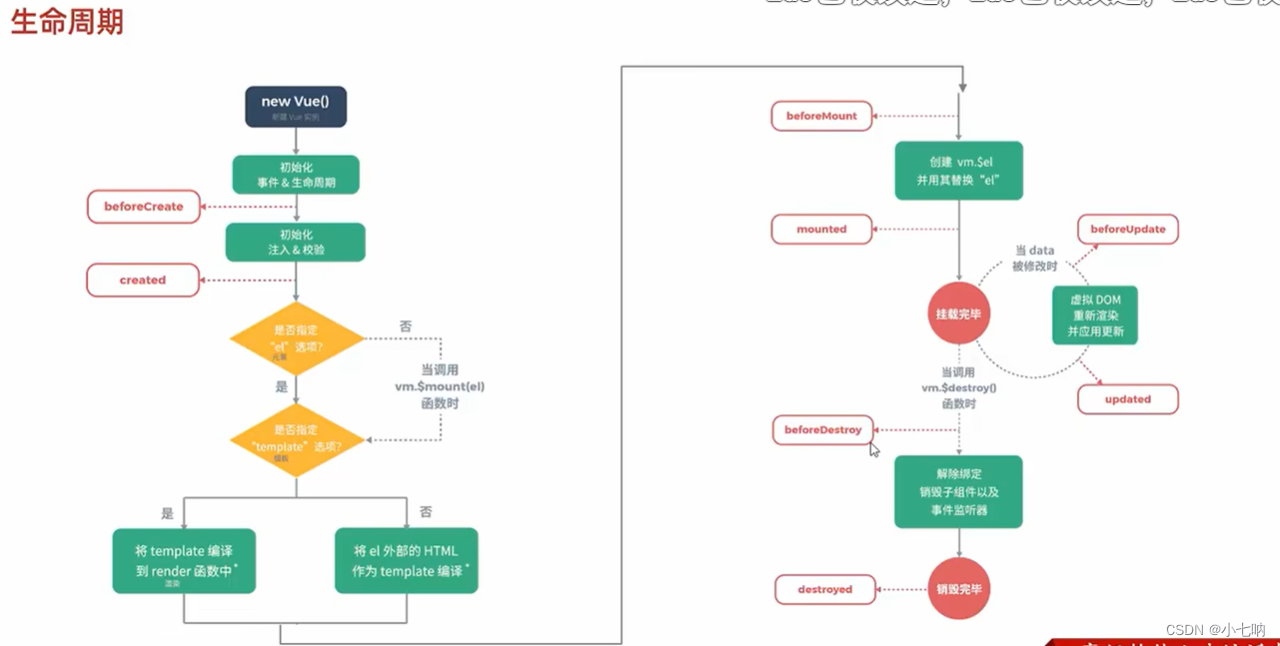
4.vue的生命周期