执行 docker run -d -p 9090:8080 core-backend-image 命令后,Docker 会在后台运行一个新的容器实例,并映射宿主机的 9090 端口到容器的 8080 端口。要查看启动的容器日志,您需要先获取容器的 ID 或名称,然后使用 docker logs 命令。以下是步骤详解:
-
查找容器 ID 或名称
- 执行命令
docker ps来列出所有正在运行的容器。这将显示一系列信息,包括每个容器的 ID、镜像名称、创建时间、状态等。 - 从输出中找到基于
core-backend-image镜像运行的容器,并记下它的 CONTAINER ID 或 NAMES。
- 执行命令
-
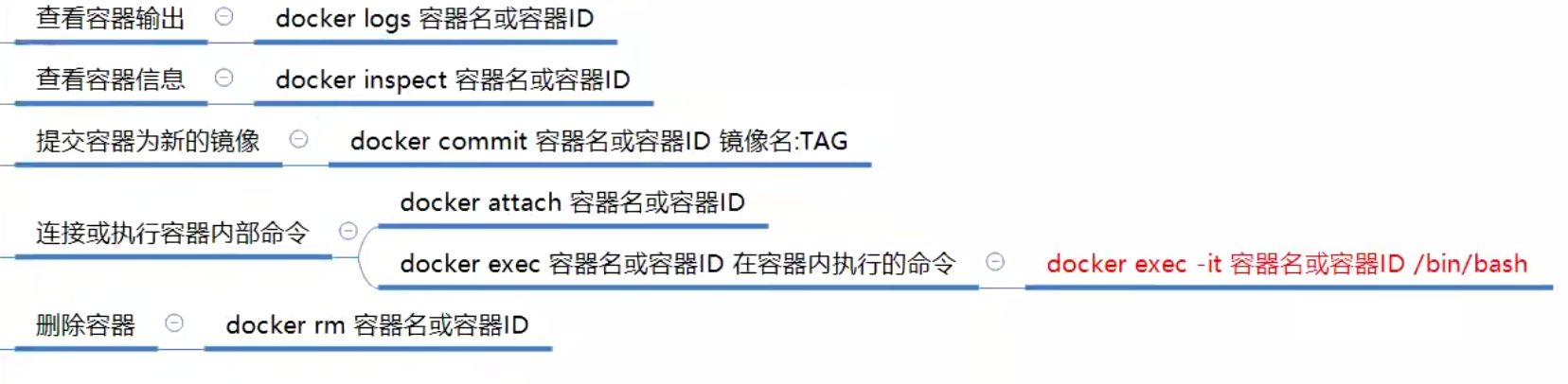
查看容器日志
- 使用命令
docker logs [container_id_or_name]来查看容器的日志输出。将[container_id_or_name]替换为刚才找到的容器 ID 或名称。例如:docker logs container_id_or_name - 这个命令会输出该容器自从启动以来的所有日志到终端上。如果您只对最近的日志感兴趣,可以结合使用
tail命令的类似选项,例如--tail 100来查看最后100行的日志。
- 使用命令
-
实时跟踪日志
- 如果您希望实时查看容器的日志输出,可以添加
-f或--follow选项,这样命令就会保持运行状态,并实时显示日志输出,直到您取消命令为止。例如:docker logs -f container_id_or_name
- 如果您希望实时查看容器的日志输出,可以添加
通过这些步骤,您可以轻松地查看和监控 Docker 容器的日志,以帮助您了解容器的运行状况或调试任何可能出现的问题。