
Nginx是一款高性能的Web服务器和反向代理服务器,广泛应用于互联网领域。作为一名前端同学,了解并掌握Nginx的配置是非常有必要的。
安装Nginx
sudo apt-get update
sudo apt-get install nginx
查看Nginx版本
nginx -v
启动、停止、重启Nginx服务
sudo service nginx start # 启动Nginx服务
sudo service nginx stop # 停止Nginx服务
sudo service nginx restart # 重启Nginx服务
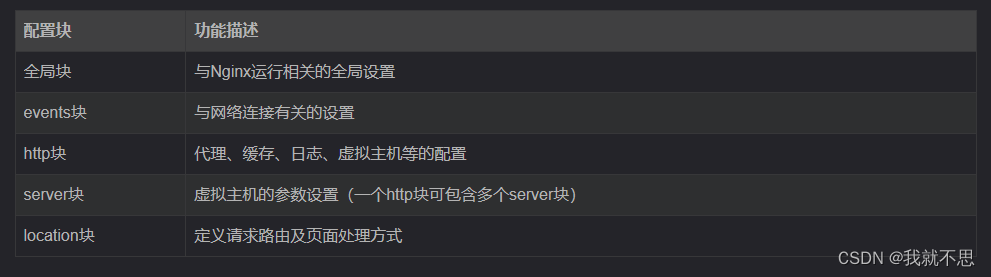
Nginx配置文件结构
Nginx的主配置文件位于/etc/nginx/nginx.conf,其他配置文件位于/etc/nginx/sites-available目录下。每个站点的配置文件以站点名命名,如default、example.com等。

server {listen 80; # 监听端口号server_name example.com; # 域名或IP地址root /var/www/html; # 网站根目录index index.html; # 默认首页文件名
}
创建站点配置文件
在/etc/nginx/sites-available目录下创建一个名为example.com的文件,并将上述配置内容复制到该文件中。然后创建一个符号链接到/etc/nginx/sites-enabled目录下:
sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/example.com
重启Nginx服务使配置生效
sudo service nginx restart
至此,你已经成功配置了一个基本的Nginx站点。当然,Nginx还有很多高级功能,如负载均衡、缓存、SSL等,可以根据需要进行配置。
Nginx配置示例
基础配置:
user root;
worker_processes 1;events {worker_connections 10240;
}http {log_format '$remote_addr - $remote_user [$time_local] ' '"$request" $status $body_bytes_sent ' '"$http_referer" "$http_user_agent"';include mime.types;default_type application/octet-stream;sendfile on;#autoindex on;#autoindex_exact_size off;autoindex_localtime on;keepalive_timeout 65;gzip on;gzip_disable "msie6";gzip_min_length 100;gzip_buffers 4 16k;gzip_comp_level 1;gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_types "*";gzip_vary off;server_tokens off;client_max_body_size 200m;server {listen 80 default_server;server_name _;return 403 /www/403/index.html;}include ../serve/*.conf;
}
隐藏 Nginx 版本信息:
http {server_tokens off;
}
禁止ip直接访问80端口
server {listen 80 default;server_name _;return 500;
}
启动 web 服务 (vue 项目为例)
server {# 项目启动端口listen 80;# 域名(localhost)server_name _;# 禁止 iframe 嵌套add_header X-Frame-Options SAMEORIGIN;# 访问地址 根路径配置location / {# 项目目录root html;# 默认读取文件index index.html;# 配置 history 模式的刷新空白try_files $uri $uri/ /index.html;}# 后缀匹配,解决静态资源找不到问题location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ { root html/static/;}# 图片防盗链location ~/static/.*\.(jpg|jpeg|png|gif|webp)$ {root html;valid_referers *.deeruby.com;if ($invalid_referer) {return 403;}}# 访问限制location /static {root html;# allow 允许allow 39.xxx.xxx.xxx;# deny 拒绝deny all;}
}
PC端和移动端使用不同的项目文件映射
server {......location / {root /home/static/pc;if ($http_user_agent ~* '(mobile|android|iphone|ipad|phone)') {root /home/static/mobile;}index index.html;}
}
一个web服务,配置多个项目 (location 匹配路由区别)
server {listen 80;server_name _;# 主应用location / {root html/main;index index.html;try_files $uri $uri/ /index.html;}# 子应用一location ^~ /store/ {proxy_pass http://localhost:8001;proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-Forproxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}# 子应用二location ^~ /school/ {proxy_pass http://localhost:8002;proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}# 静态资源读取不到问题处理rewrite ^/api/profile/(.*)$ /(替换成正确路径的文件的上一层目录)/$1 last;
}# 子应用一服务
server {listen 8001;server_name _;location / {root html/store;index index.html;try_files $uri $uri/ /index.html;}location ^~ /store/ {alias html/store/;index index.html index.htm;try_files $uri /store/index.html;}# 接口代理location /api {proxy_pass http://localhost:8089;}
}# 子应用二服务
server {listen 8002;server_name _;location / {root html/school;index index.html;try_files $uri $uri/ /index.html;}location ^~ /school/ {alias html/school/;index index.html index.htm;try_files $uri /school/index.html;}# 接口代理location /api {proxy_pass http://localhost:10010;}
}
配置负载均衡
upstream my_upstream {server http://localhost:9001;server http://localhost:9002;server http://localhost:9003;
}server {listen 9000;server_name test.com;location / {proxy_pass my_upstream;proxy_set_header Host $proxy_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
}
SSL 配置 HTTPS
server {listen 80;server_name www.xxx.com;# 将 http 重定向转移到 httpsreturn 301 https://$server_name$request_uri;
}server {listen 443 ssl;server_name www.xxx.com;ssl_certificate /etc/nginx/ssl/www.xxx.com.pem;ssl_certificate_key /etc/nginx/ssl/www.xxx.com.key;ssl_session_timeout 10m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {root /project/xxx;index index.html index.htm index.md;try_files $uri $uri/ /index.html;}
}