uniapp生成app包引导用户开启通知权限和热更新
引导用户开启通知权限
export function setPermissions() {// #ifdef APP-PLUS if (plus.os.name == 'Android') {var main = plus.android.runtimeMainActivity();var pkName = main.getPackageName();var uid = main.getApplicationInfo().plusGetAttribute("uid");var NotificationManagerCompat = plus.android.importClass("android.support.v4.app.NotificationManagerCompat");if (NotificationManagerCompat == null) {NotificationManagerCompat = plus.android.importClass("androidx.core.app.NotificationManagerCompat");}var areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled();if (!areNotificationsEnabled) {uni.showModal({title: '通知权限开启提醒',content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',showCancel: true,confirmText: '去设置',confirmColor: '#36d',cancelText: '暂不',cancelColor: '#999',success: function (res) {if (res.confirm) {var Intent = plus.android.importClass('android.content.Intent');var Build = plus.android.importClass("android.os.Build");if (Build.VERSION.SDK_INT >= 26) {var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');intent.putExtra('android.provider.extra.APP_PACKAGE', pkName);} else if (Build.VERSION.SDK_INT >= 21) {var intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');intent.putExtra("app_package", pkName);intent.putExtra("app_uid", uid);} else {intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);intent.setData(uri);}main.startActivity(intent);}}});}} else if (plus.os.name == 'iOS') {var isOn = undefined;var types = 0;var app = plus.ios.invoke('UIApplication', 'sharedApplication');var settings = plus.ios.invoke(app, 'currentUserNotificationSettings');if (settings) {types = settings.plusGetAttribute('types');plus.ios.deleteObject(settings);} else {types = plus.ios.invoke(app, 'enabledRemoteNotificationTypes');}plus.ios.deleteObject(app);isOn = (0 != types);if (isOn == false) {uni.showModal({title: '通知权限开启提醒',content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',showCancel: true,confirmText: '去设置',confirmColor: '#36d',cancelText: '暂不',cancelColor: '#999',success: function (res) {if (res.confirm) {var app = plus.ios.invoke('UIApplication', 'sharedApplication');var setting = plus.ios.invoke('NSURL', 'URLWithString:', 'app-settings:');plus.ios.invoke(app, 'openURL:', setting);plus.ios.deleteObject(setting);plus.ios.deleteObject(app);}}});}}// #endif
}
热更新包
//安装热更新onMounted(() => {//#ifdef APP-PLUSlet baseInfo = uni.getAppBaseInfo();plus.runtime.getProperty(plus.runtime.appid, widgetInfo => {getApp().globalData.version = widgetInfo.version;let param_data = {version: widgetInfo.version, //版本号os_name: plus.os.name, //应用名称appid: baseInfo.appId,};uni.request({url: '*****', //接口判断是否为新版本data: param_data,success: result => {var data = result.data.data;if (data.status && data.url) {if (widgetInfo.version != result.data.data.versions) {uni.showModal({title: '发现新版本',content: '确认下载更新',success: res => {if (res.confirm) {//当用户确定更新,执行更新doUpData(data);}},});}}},});});//#endif})
//更新方法
function doUpData(data) {uni.showLoading({title: '更新中……',});console.log('test')uni.downloadFile({url: data.url,success: downloadResult => {uni.hideLoading();if (downloadResult.statusCode == 200) {uni.showModal({title: '',content: '更新成功,确定现在重启吗?',confirmText: '重启',confirmColor: '#EE8F57',success: function(res) {if (res.confirm) {plus.runtime.install(//安装downloadResult.tempFilePath, {force: true,},function(res) {plus.runtime.restart();});}},});}},});
}
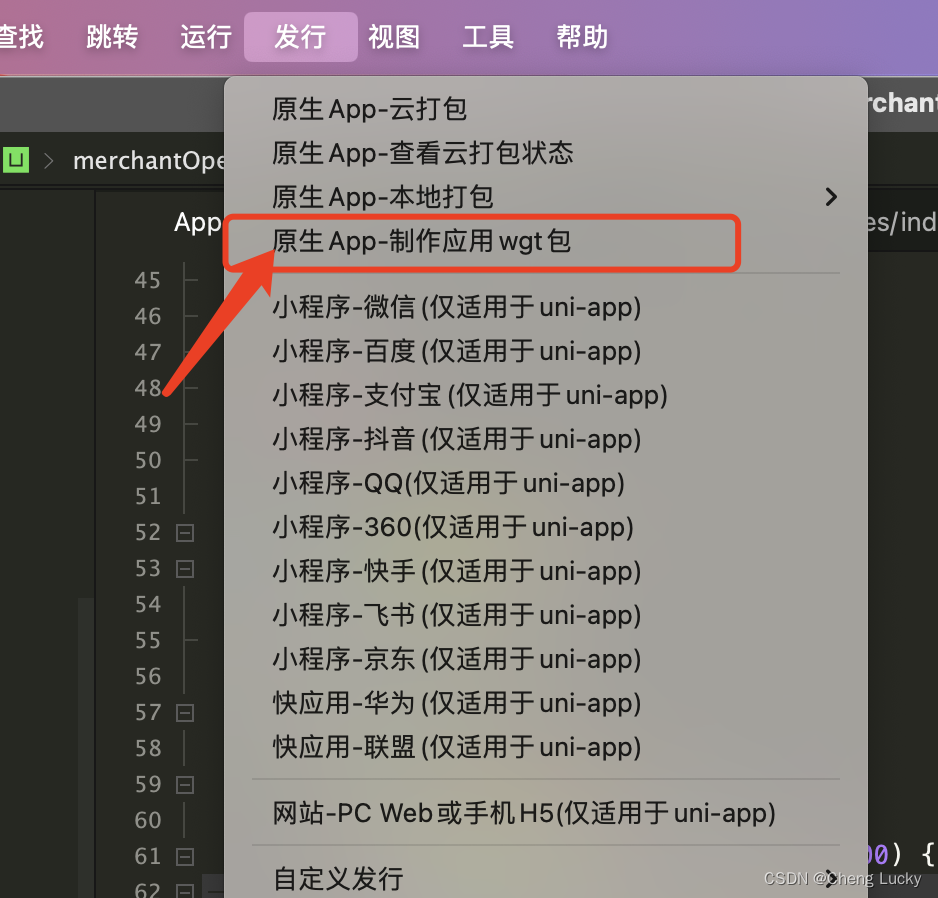
然后点击这个打包给后端


注意:这个版本号每次打包 必须修改