文章目录
- 前言
- 一、SpringMVC是什么?
- 二、使用步骤
- 1.引入库
- 2.创建控制层
- 3.创建springmvc.xml
- 4.配置web.xml文件
- 5.编写视图页面
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
SpringMVC
提示:以下是本篇文章正文内容,下面案例可供参考
一、SpringMVC是什么?
Spring MVC是一种基于Java的Web应用开发框架,它是Spring框架的一部分,用于构建灵活、可扩展的Web应用程序。Spring MVC采用了MVC(Model-View-Controller)的设计模式,将应用程序分为模型、视图和控制器三个部分,以实现松耦合和高内聚的开发方式。
在Spring MVC中,模型(Model)负责处理业务逻辑和数据操作,通常使用POJO(Plain Old Java Object)作为数据模型。视图(View)负责展示数据给用户,可以是JSP、HTML、JSON等格式。控制器(Controller)负责接收用户请求并处理,根据请求的参数和路径选择相应的业务逻辑和视图进行处理。
Spring MVC的核心特性包括:
- 基于注解的请求映射:通过注解将请求URL映射到相应的处理方法上,简化了配置和开发过程。
- 数据绑定和验证:支持将请求参数绑定到方法参数或模型对象上,并提供了数据验证的功能。
- 视图解析和渲染:支持多种视图技术,如JSP、Thymeleaf、Freemarker等,可以根据需求选择合适的视图进行渲染。
- 拦截器:提供了拦截器机制,可以在请求处理前后进行一些公共的处理逻辑,如权限验证、日志记录等。
- 异常处理:支持全局异常处理,可以统一处理应用程序中的异常,并返回友好的错误信息给用户。
- RESTful支持:提供了对RESTful风格的支持,可以方便地开发和维护RESTful API。
二、使用步骤
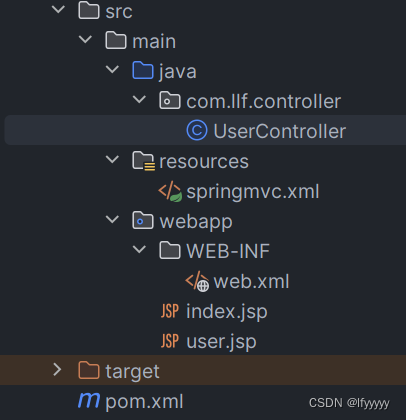
项目结构为:

1.引入库
在使用Maven创建webapp项目时需要导入以下依赖
<dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.32</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>4.0.1</version></dependency>
2.创建控制层
ModelAndView的构造方法有7个。但是它们都是相通的。这里使用无参构造函数来举例说明如何构造ModelAndView实例。
ModelAndView类别就如其名称所示,是代表了MVC Web程序中Model与View的对象,不过它只是方便您一次返回这两个对象的holder,Model与View两者仍是分离的概念。
最简单的ModelAndView是持有View的名称返回。
代码如下(示例):
//需要实现org.springframework.web.servlet.mvc.Controller这个接口
public class UserController implements Controller {//重写handleRequest方法,返回类型为ModelAndView @Overridepublic ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {ModelAndView mv = new ModelAndView();mv.setViewName("user.jsp");//mv的视图文件位置mv.addObject("name", "张三");//mv传递参数(key:“name”,value:“张三”)mv.addObject("age", 18);//mv传递参数(key:“age”,value:“18”)return mv;}
}
3.创建springmvc.xml
这是SpringMVC的配置文件,是url路径和控制层的映射
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"><!--映射路径 name为映射地址 class为映射的类文件--><bean name="/user" class="com.llf.controller.UserController"/></beans>
4.配置web.xml文件
web.xml文件是配置整个webapp项目的核心文件
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><!--前端控制器--><servlet><servlet-name>dispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--指定spring mvc配置文件的位置 --><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>dispatcherServlet</servlet-name><!--拦截所有的请求--><url-pattern>/</url-pattern></servlet-mapping></web-app>
5.编写视图页面
jsp文件就是我们目前的视图界面,在这个界面中可以去渲染我们的数据
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head><title>无敌暴龙战神</title>
</head>
<body>
<label>姓名:${name}
</label><br/>
<label>年龄:${age}
</label>
</body>
</html>
注意在<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>中一定要设置isELIgnored="false",因为jsp默认将el表达式给忽略掉,加上后el表达式才能够渲染到页面上。

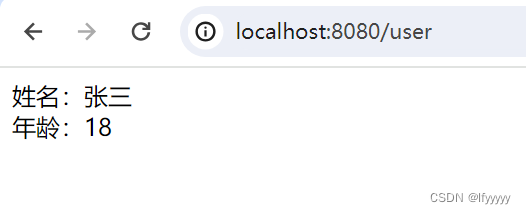
接着我们启动tomcat服务器访问http://localhost:8080/user这个地址,就可以看到上方我们的数据已经渲染到页面上了。
总结
简单介绍了SpringMVC第一个项目的创建及配置,其实SpringMVC的使用有很多配置和参数。感兴趣的可以去官网上查看文档。SpringMVC中文网