微信小程序view设置margin-top和margin-button无效的解决方案
- 问题发现
- 解决过程
- 解决问题正确办法
- 综上所述,position、overflow、border属性都可以解决这个问题
- 制作不易,感谢三联,谢谢大家了
问题发现
- 当我新建一个微信小程序项目时,发现我内层的margin发生了错误,他只在左侧有外边距,而在上侧并没有外边距,经过查找发现margin-top和margin-button都出现该问题,不禁引起了我的好奇,那么由我来解决这个问题吧。

- scss文件
.out{background: pink;height: 500rpx;width: 100%;.box{width: 350rpx;height: 350rpx;margin: 20rpx;background: powderblue;}
}
- wxml文件
<view class="out"><view class="box"><view class="inner"><view class="text">小程序</view></view></view>
</view>解决过程
- 经过查找相关文档发现margin-top不是没有生效,而是一层一层的映射到了最外层view【例如我的out】,而我一开始图方便,height属性设置了500,而width是100%,占用了屏幕宽度的全部。这就不禁让人怀疑如果width属性没有占用全部,会不会margin-left也会被映射到最外层view上,随后我把width属性改为500rpx,这是却发现左侧外边距还是正常,经过多测尝试发现只有在margin-top和margin-button才会发生这个问题。
width: 500rpx;
- 方案1:使用padding内边距。我看到有人说使用padding来解决这个问题,一开始觉得没问题,但当我打出padding这几个字母时就发现了不对,这不是内边距吗,难道内边距也会映射到最外层?这不禁让我产生了怀疑,话不多说、试试看。
.box{width: 350rpx;height: 350rpx;padding: 20rpx;background: powderblue;.inner{background: rebeccapurple;width: 200rpx;height: 200rpx;}}
- 效果图

- 这打脸来的太快了,padding属性不会像margin-top一样映射出去,他在正确执行自己的任务。
- 方案2:在父view也加上margin-top属性,哪怕他是0
margin-top: 0rpx;
- 结果图,这里为了明显我把顶部导航栏换位红色
"navigationBarBackgroundColor": "#ff0000"

- 发现这里仍旧是被映射出去了,但只要他不是父view最上面的结构就可以,如下图

- 但这样并不能解决我们的问题,因为总有一个view要在最上面,而官方也对这种现象做出了解释。
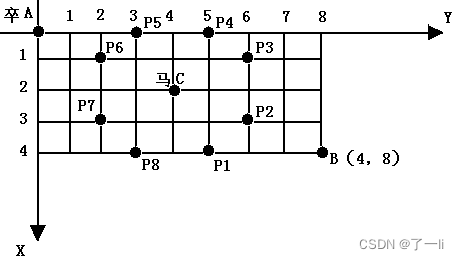
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
请看下图:

- 正如他自己所说,这虽然一定程度方便了大家,但也造成了许多混淆。但这时就会有人说父view的margin属性不为零不就好了,但可惜的是【外边距合并(叠加)】这一概念或者说是效果真的是很强大,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。所以父view的margin属性无论你如何设置都不能解决问题。
解决问题正确办法
- 方案3 overflow:hidden。在父view添加overflow:hidden属性可以完美解决这个问题。并且目前还没有看出其他问题。如下图

- overflow: hidden; 是CSS中的一个属性值对,用于处理元素内容溢出其容器边界的情况。当元素的内容(例如文本、图片或其他子元素)超出其指定的宽度或高度时,overflow 属性定义了如何处理这种溢出。
- 方案4:使用position:relative。position:relative(未脱离文档流,正常位置仍在)生成相对定位的元素,相对于其文本流原始正常位置进行定位。
.box{width: 350rpx;height: 350rpx;position: relative;top: 20rpx;background: powderblue;.inner{background: rebeccapurple;position: relative;top: 20rpx;width: 200rpx;height: 200rpx;}}

- 虽然我看到有人说position与margin不同,但在这个问题上,position确实可以解决该问题。
- 方案5:我也看到有人说border也可以解决这个问题,但经过我的尝试发现,border确实不仅仅可以解决这个问题。因为border 属性是一个用于设置各种单独的边界属性的简写属性。border 可以用于设置一个或多个以下属性的值:border-width、border-style、border-color。这说明它不仅可以设置内边距,还可以对内边距进行修饰。
border: 10px solid rgb(248, 248, 248);
- 效果图