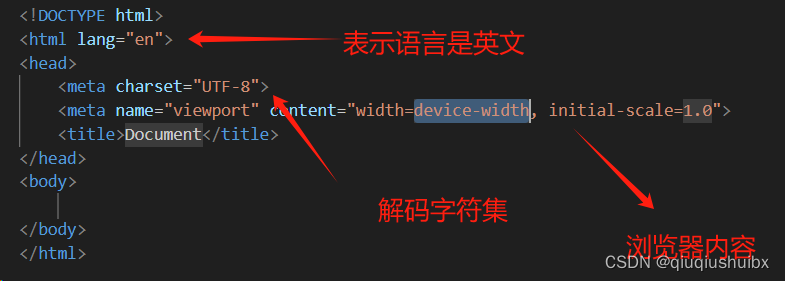
!+回车在vscode中可以生成简单的代码模板
注释 ctrl+/
<h1></h1> 类似的数字越大字体越小
<p></p>表示一个段落 注:这里的回车会被解析成空格
<br> 单标签 表示换行
格式化标签
加粗标签
<strong></strong> <b></b>
倾斜标签
<em></em> <i></i>
删除标签
<del> </del> <s></s>
下划线标签
<ins></ins> <u> </u>
以上的前者比后者多一个强调功能,使用较多
img标签
必有属性:图片的地址
可以是绝对地址也可以是相对地址
格式
<img src="地址">
剩下的属性
在后面添加空格分隔即可
alt:替换文字 在图片链接写错的时候会显示这个内容
title:在鼠标悬停在这个图片的上方就会出现文字内容
width/height :调整高度 如果不设置宽度的话会等比放大
broder:边框的像素
a标签
a标签可以实现文字/图片的超链接
例如这个
<a href="https://www.baidu.com/">跳转到百度</a>
在浏览器中打开就会有这样一个页面
点击就会跳转到百度
也可以跳转到自己写的页面
<a herf="html01.html">跳转到htm01页面</a>
也可以不做操作
<a herf="#">在当前页面</a>
这样点击之后你就会发现什么都没有发生
图片跳转到页面
<a href="网址">
<img src="图片地址" alt="图片加载失败了">
</a>
target属性
_self _blank
左边的是在当前页面重新打开这个新页面
_blank是新建一个标签页来打开链接
表格属性
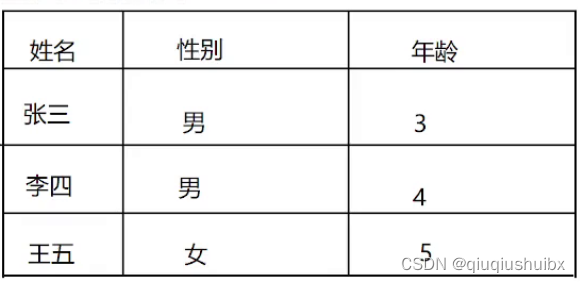
假设我想在浏览器展示一个这样的表格就可以使用表格标签
<table></table>
<tr> 行
<td> 列
我们可以使用快捷键tr>td*3快速创建一个3列的行
然后只需要cv几次即可完成表中内容
但是展示的页面可能不尽人意
我们需要将单元格中的距离调整一下
这里通过一个属性调整即可
cellspacing="0" 这样距离就调整成0了
如果想调整文字距离边框的距离可以使用这个属性cellpadding修改即可
align="center" 表示整个表格居中
<thead>里面包th
th表示表头单元格,会居中加粗
合并单元格
可以使用这两个属性
合并行用rowspan="2" 合并两个横向单元格
合并列使用colspan="2" 合并两个纵向单元格
无需记忆调试即可
列表
无序列表(最常用的)
<ul>
<li>
快捷键 ul>li*4 生成4个
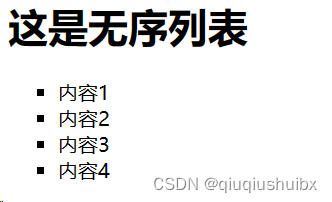
<h1>这是无序列表</h1><ul type="square"><li>内容1</li><li>内容2</li><li>内容3</li><li>内容4</li></ul>
这里的type表示的就是小圆点的形状
有方形,空心圆和实心圆
disc 实心圆
square 方块
circle 空心圆
有序列表
有序列表 ol li (用得不多)
通过type属性可以控制序号是怎么展示的
罗马数字还是阿拉伯数字啥的
想加上一个偏移量就加上一个start="2"类似的就可以
<h1>这是有序列表</h1><ol><li>这是有序列表1</li><li>这是有序列表2</li><li>这是有序列表3</li><li>这是有序列表4</li></ol>
自定义列表(不常用)
dl>dt>dd
dt是自定义列表标题
<h1>这是自定义的列表</h1><dl><dt>自定义列表显示内容<dd>这是自定义列表内容1</dd><dd>这是自定义列表内容2</dd><dd>这是自定义列表内容3</dd></dt></dl>
表单标签
常用语我们在网站中登录账号什么的
也就是客户端与服务器的交互功能
最常用的就是form表单
常用的就是input标签
可以通过对type进行对应的取值来控制input的类型
<input type="text">
密码框
<input type="password">
<form action="https://www.baidu.com/">姓名 <input type="text"><br>密码 <input type="password"><br></form>
单选框
复选框
爱好 <input type="checkbox"> 吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 玩游戏<br>
普通按钮
<input type="button" value="这是一个普通按钮" onclick="alert('hello')">
点击的动作就是:点击出现hello弹窗 按钮上的内容就是value
提交和清空按钮
<form action="">课程:<input type="text" name="course"><input type="submit"><input type="reset"><input type="file"></form>这里的提交就是向action中的网址提交内容
reset就是清空文本框的内容
file就是可以上传文件
label标签
作用就是将选择标签的文字和按钮绑定,选中文字单击获得和按钮一样的效果
这里就是将男女文字和按钮绑定
这里点击男或者点击按钮会获得相同的结果
下拉框
下拉框则是使用select标签来完成的
<select name="" id=""><option value="">请选择</option><option value="" selected="selected">1</option><option value="">3</option><option value="">6</option></select>selected=selected表示默认值选中1
textarea表示输入文本框
<textarea name="" id="" cols="30" rows="10"></textarea>
无语义标签
分为div和span
表现形式上就是一个小盒子
div占一行
span不独占一行
div中可以嵌套span和div标签
<div><div><span>吃饭</span><span>睡觉</span><span>玩游戏</span><span>运动</span></div><div>吃饭</div><div>睡觉</div><div>玩游戏</div><div>运动</div></div>